티스토리 뷰
이번에 소개할 익스텐션은 플래쉬와 XML을 이용한 플래쉬메뉴를 만들어주는 익스텐션입니다.
이 익스텐션은 드림위어 MX 버젼 이상에서만 적용되므로 참고하시기 바랍니다.
먼저 첨부된 파일을 다운후 압축을 푸시면 아래와 같이 구성되어 있습니다.
ActiveContentDropDownWide.js
LiveMenuFree.mxp
NavGuide.mxp
readme.txt
이중 익스텐션 파일인 .xmp 파일은 익스텐션 매니져를 통해 드림위버에 설치해줍니다.
역시나 설치방법은 드림위버 익스텐션 설치방법 강좌를 참고하시기 바랍니다.
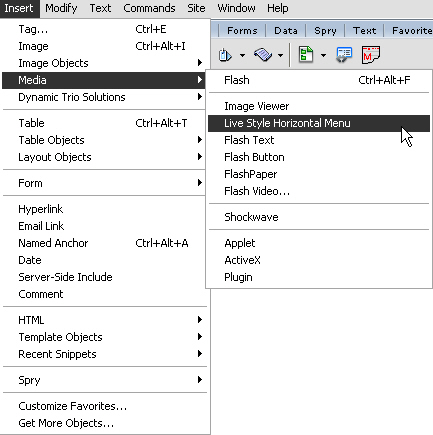
설치가 정상적으로 완료되었다면 설치한 익스텐션 실행메뉴가 어디에 있는지 알아봐야죠...

해당 메뉴를 클릭하면

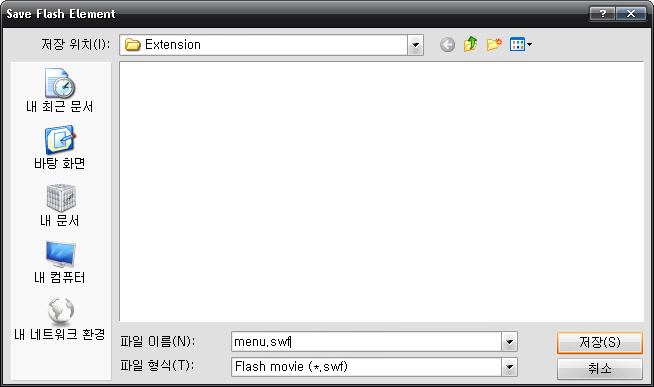
메뉴로 사용될 플래쉬 파일을 저장하라는 대화상자가 나타납니다.
원하시는 이름으로 파일명을 정해준 후 저장을 해줍니다.
이때 작업중인 문서가 저장되지 않았다면 문서를 저장하라는 대화상자가 나타납니다.

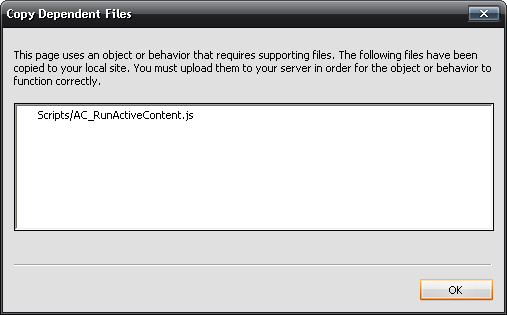
이후 플래쉬 메뉴에 적용될 스크립트 파일을 생성한다는 대화상자가 나타나며 [OK]버튼을 클릭합니다.

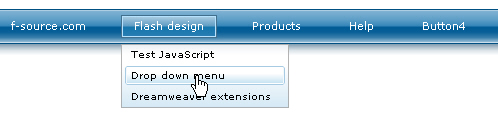
모든 과정이 정상적으로 완료가 되었다면 위와 같이 플래쉬 메뉴가 생성되었음을 확인할 수 있습니다.
현재 만들어진 플래쉬 메뉴는 익스텐션에 내장된 기본 메뉴이므로 사용자의 필요에 따라 수정후 사용할 수 있습니다.
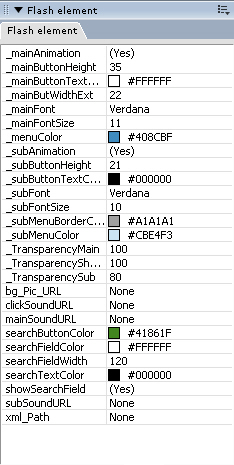
먼저 Design 작업창에서 플래쉬 메뉴를 선택하면 Flash element 패널이 보여지게 됩니다.

위와 Flash element 패널을 통해 플래쉬의 색상을 비롯한 설정을 변경해줄 수 있습니다.
이제 플래쉬에 적용된 메뉴의 내용을 사용자에게 맞게 사용하기 위해 변경하는 방법을 설명하겠습니다.
위에서 첨부파일을 압축해제할 때 2개의 xmp 익스텐션 파일이 있었는데 LiveMenuFree.mxp 는 지금까지 진행해온 플래쉬 메뉴를 만드는 익스텐션이었고 NavGuide.mxp 는 플래쉬 메뉴에 적용될 메뉴를 보다 간편하게 수정하여 적용할 수 있는 익스텐션입니다.
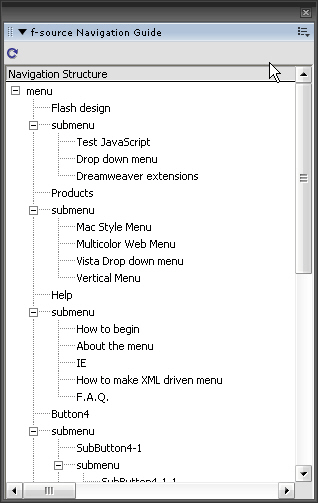
Shift + Ctrl + F 키를 누르면

위와 같이 현재 플래쉬메뉴에 적용된 메뉴가 Tree 형식으로 보여지게 됩니다.
여기서 수정할 메뉴를 클릭하면 드림위버의 소스코드로 이동하여 간편하게 메뉴를 수정할 수 있습니다.
이 익스텐션은 f-source.com 에서 만들어 배포되는 익스텐션으로 지금 강좌는 Live Style 플래쉬 메뉴를 적용해 보았으며 다른 스타일의 메뉴도 동일한 방식으로 설치후 사용할 수 있으므로 더 많은 디자인의 메뉴를 적용하실려면 http://f-source.com/ 에서 다운로드 후 사용해 보시길 바랍니다.
댓글

 invalid-file
invalid-file