티스토리 뷰
이번에 소개할 익스텐션은 다이나믹 HTML을 이용한 스크롤 박스를 만들 수 있는 익스텐션입니다.
먼제 첨부된 익스텐션을 다운받은 후 Extension Manager를 통해 익스텐션을 설치합니다.
설치를 하셨다면 아래와 같이
드림위버의 Commands 메뉴에 dHTML AP Scrollable Area 라는 메뉴가 생성됩니다.

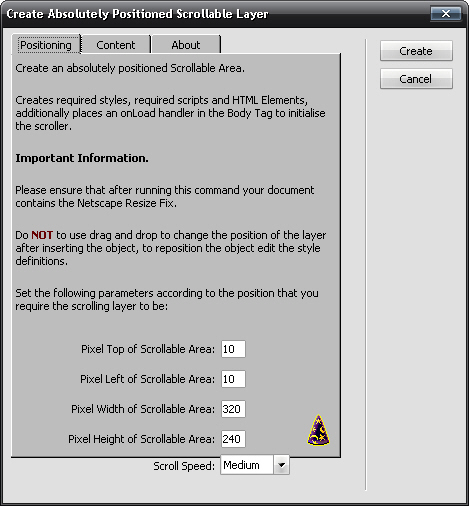
메뉴를 실행하면 아래와 같이 dHTML AP Scrollable Area 대화박스가 나타나게 됩니다.
보면 알겠지만 죄다 영어지만 아주 간단합니다....

| Positoning Pixel Top of Scrollable Area : 일종의 마진값으로 상단에서 부터 스크롤지역까지의 간격을 말한다. Pixel Left of Scrollabel Area : 마찬가지로 좌측 여백을 말한다. 좌측에서부터 스크롤 지역까지 간격을 말한다. Pixel Width of Scrollable Area : 스크롤 영역의 넓이를 지정한다. Pixel Height of Scrollable Area : 스크롤 영역의 높이를 지정한다. Scroll Speed : 상단과 하단의 스크롤 버튼을 클릭할 때 스크롤되는 속도를 지정한다. |
| Content 컨텐츠 영역은 스크롤될 부분에 삽입할 내용을 입력하는 공간이다. 간단한 태그를 이용해서 삽입할 수 있다. 다만, 한글을 입력시 깨지는 현상이 발생할 수 있는데 이럴 경우 HTML문서 자체에서 내용을 수정해서 입력하면 해결된다. |
댓글

 invalid-file
invalid-file