티스토리 뷰
위의 첨부된 Extension 파일을 다운받아 Extension Manager를 통해 드림위버의 해당 Extension을 설치한다.
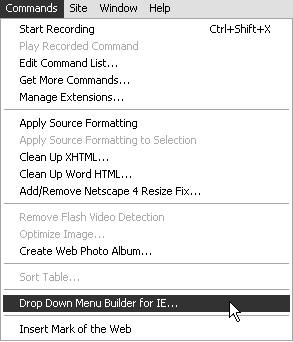
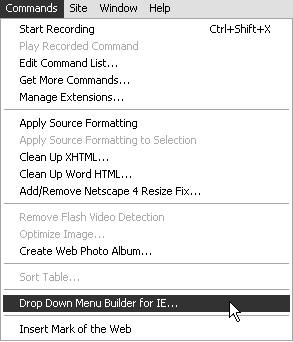
정상적으로 설치가 되었다면 아래와 같이 Commands 메뉴에 Drop Down Menu Builder for IE4 라는 메뉴가 보여지게 될 것이다.


위와 같은 경고 메시지는 해당 작업페이지가 저장되지 않았기 때문에 나오는 메시지로 해당페이지를 먼저 저장후 다시 메뉴를 실행하도록 한다.

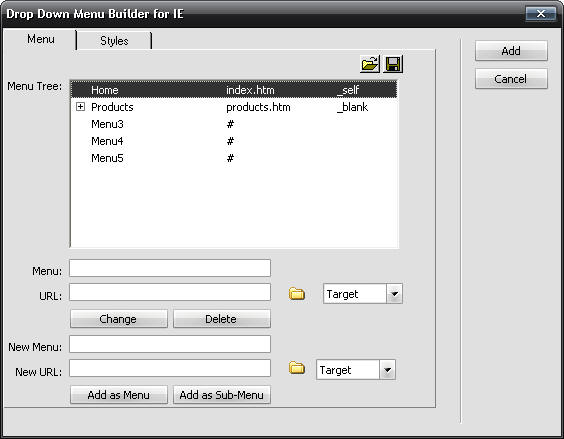
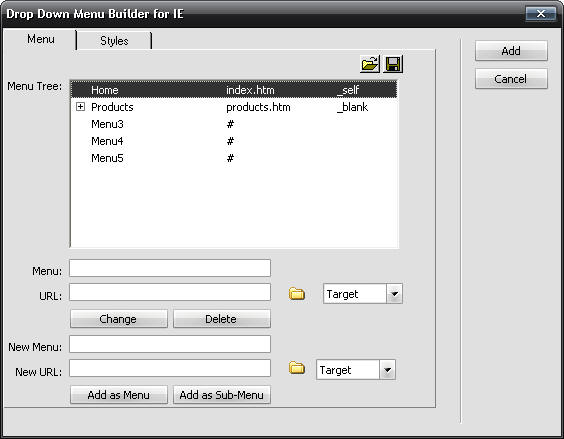
메뉴를 선택하면 위와같이 Drop Down Menu Builde 대화상자가 나타난다.
대화상자만 보더라도 대충 어떤건지 감을 올거라 생각된다.
Menu Tree는 기본으로 생성된 메뉴의 구조도이며 해당 메뉴를 선택후 Menu와 Url, 타켓까지 수정한후 Change 버튼을 클릭해주면 수정한 메뉴가 적용된것을 볼 수 있다.
새로운 메뉴를 추가할 경우는 New Menu, New URL, Target 을 입력후 Add as Menu 나 Add as Sub_Menu를 통해 생성해 주면 된다.

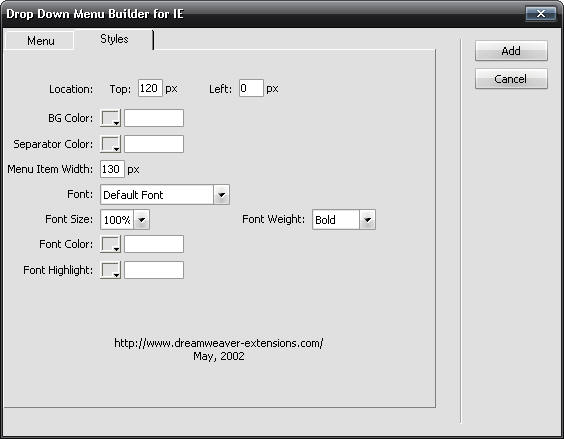
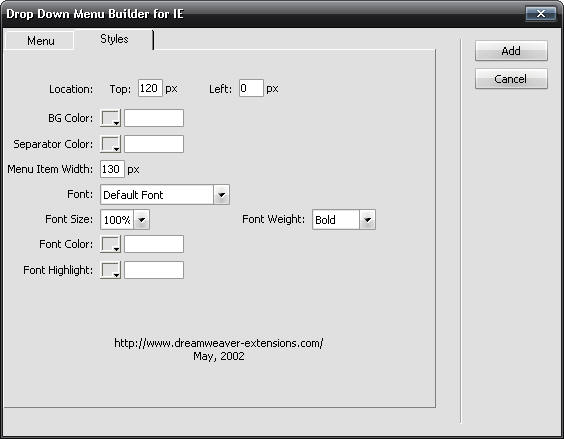
상단의 Style 탭을 클릭하면 위와 같이 생성할 메뉴의 스타일을 적용하는 대화상자가 나타난다.
기본적으로 메뉴의 위치 및 색상, 글꼴등을 지정할 수 있다.
직접 한번씩 해보면 금방 이해할 수 있을 것이다.
모든 설정을 다 한 후에 오른쪽의 Add 버튼을 통해 설정해준 메뉴를 생성해주면 아래와 같이 메뉴가 만들어질 것이다.
 위와 같이 드롭다운 메뉴를 Extension을 통해 간단하게 삽입하는 방법을 알아보았는데 HTML편집을 통해 보다 다양한 스타일을 적용하게 좀더 디테일한 수정을 해보면 더 좋은 메뉴가 완성될거라 생각된다.
위와 같이 드롭다운 메뉴를 Extension을 통해 간단하게 삽입하는 방법을 알아보았는데 HTML편집을 통해 보다 다양한 스타일을 적용하게 좀더 디테일한 수정을 해보면 더 좋은 메뉴가 완성될거라 생각된다.
정상적으로 설치가 되었다면 아래와 같이 Commands 메뉴에 Drop Down Menu Builder for IE4 라는 메뉴가 보여지게 될 것이다.


위와 같은 경고 메시지는 해당 작업페이지가 저장되지 않았기 때문에 나오는 메시지로 해당페이지를 먼저 저장후 다시 메뉴를 실행하도록 한다.

메뉴를 선택하면 위와같이 Drop Down Menu Builde 대화상자가 나타난다.
대화상자만 보더라도 대충 어떤건지 감을 올거라 생각된다.
Menu Tree는 기본으로 생성된 메뉴의 구조도이며 해당 메뉴를 선택후 Menu와 Url, 타켓까지 수정한후 Change 버튼을 클릭해주면 수정한 메뉴가 적용된것을 볼 수 있다.
새로운 메뉴를 추가할 경우는 New Menu, New URL, Target 을 입력후 Add as Menu 나 Add as Sub_Menu를 통해 생성해 주면 된다.

상단의 Style 탭을 클릭하면 위와 같이 생성할 메뉴의 스타일을 적용하는 대화상자가 나타난다.
기본적으로 메뉴의 위치 및 색상, 글꼴등을 지정할 수 있다.
직접 한번씩 해보면 금방 이해할 수 있을 것이다.
모든 설정을 다 한 후에 오른쪽의 Add 버튼을 통해 설정해준 메뉴를 생성해주면 아래와 같이 메뉴가 만들어질 것이다.

댓글

 invalid-file
invalid-file