티스토리 뷰
Trio Solutions Scrooll 은 HTML의 Anchor 기능을 통해 페이지 이동시 스크롤을 통해 부드럽게 원하는 Anchor로 이동하는 스크립트이다.
자주 활용되는 기능으로는 일반적인 웹페이지에서 하단이나 우측에 "top"이나 "위로"로 같이 해당페이지에서 이동하는 버튼으로 자주 활용될 수 있다.
사용방법은 아래와 같다.
먼저 Extention Manager를 통해 해당 Extension을 활성화시킨다.
이 방법은 이전에 설명하였기 때문에 이전의 Extension 활용하는 방법을 참고하면 된다.
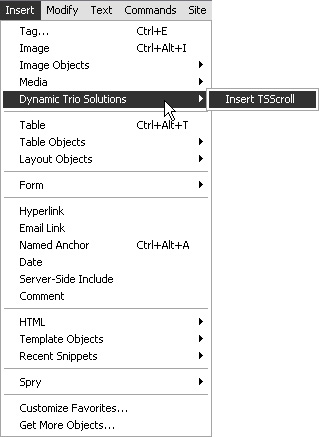
Trio Solutions Scrool을 정상적으로 설치했다면 드림위버의 Insert 메뉴에 아래와 같이 나타날 것이다.

Insert 메뉴에 Dynamic Trio Solutions > Insert TSScroll 이라는 메뉴가 생성되었을 것이다.
Insert TSScroll 을 클릭해보자...
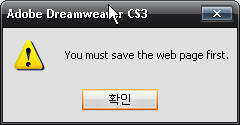
이때와 아래와 같은 메시지가 나올 경우는 해당 작업창이 저장이 되지 않았기 때문에 나타나는 경고창이다.

위와 같이 경고창이 나왔다면 먼저 해당 작업창을 저장하고 다시 Insert TSScrooll 을 클릭해보자.

위와 같이 TSScroll 이 삽입되었다는 메시지가 나올 것이다.
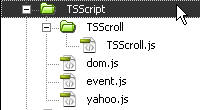
그리고 드림위버의 Files 패널에 TSScript 폴더가 생성되었다면 정상적으로 TSScroll 이 삽입된 것이다.

생성된 TSScript는 스크립트파일이고 정상적으로 삽입이 완료된 Html 파일의 소스를 보면
<script language='JavaScript' type='text/javascript' src='TSScript/yahoo.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/event.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/dom.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/TSScroll/TSScroll.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/event.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/dom.js'></script>
<script language='JavaScript' type='text/javascript' src='TSScript/TSScroll/TSScroll.js'></script>
위와 같이 스크립트가 삽입된것을 볼 수 있을 것이다.
그럼 이제 본격적으로 TSScroll 을 활용해보도록 하자.
정상적으로 삽입이 되었는데 작업창에 아무런 변화가 없다면... 아무런 변화가 없는게 정답이다.
위에서와 같이 스크립트만 삽입되기 때문에 당여히 작업창에는 아무런 변화가 없다.
그럼 삽입된 TSScroll을 어떻게 활용할까?
시작부분에서 언급했듯이 Anchor를 통해 활용할 수 있다.
소스 예제를 들어보면
<a name="id" id="id">앵커삽입</a>
<p> </p>
.
.
.
.
<p> </p>
<a href="#id">Top Page</a>
<p> </p>
.
.
.
.
<p> </p>
<a href="#id">Top Page</a>
페이지에 스크롤이 생길정도로 충분히 공간을 두고 태크를 삽입한다.
Top Page를 클릭하면 부드럽게 스크롤이 상단의 "앵커삽입"으로 이동하게 될 것이다.
댓글

 invalid-file
invalid-file